Diseño web para Aeromental
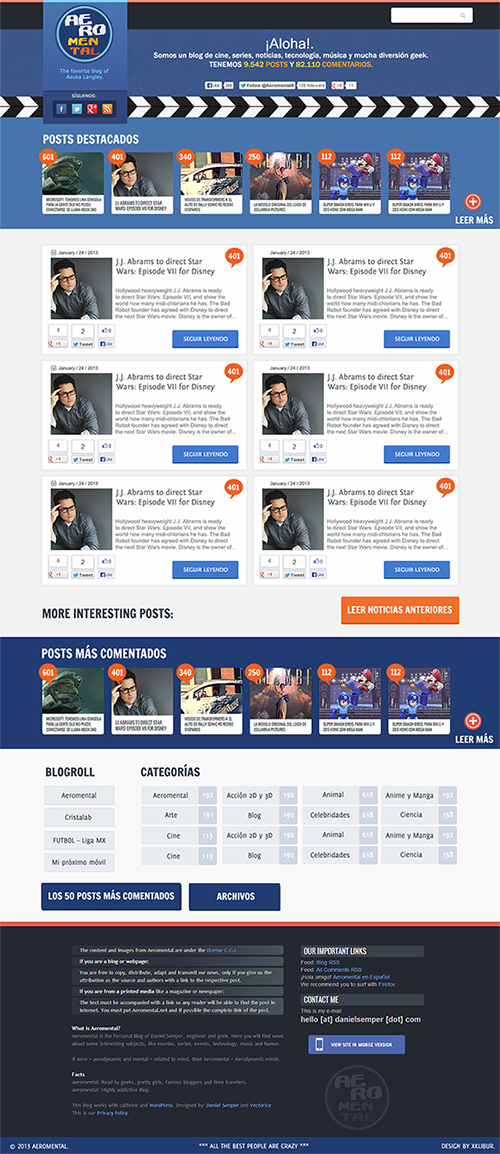
Hace días realicé un diseño para Aeromental, un excelente blog de cine, tecnología y entretenimiento en general. Hice un diseño plano, moderno, funcional y fresco, tomando como base los colores del logo.
Le di más importancia al logo y uní en un sólo elemento: el logo, las frases aleatorias y los enlaces a redes sociales.
Eliminé los posts a los lados y los coloqué en filas. También eliminé la sección de nuevos posts, puesto que es una información muy redundante, debes bajar para ver los post de esa sección y son los mismos posts que puedes ver, rápidamente y en grande, en la parte central.

Puse los Post Destacados de primero porque son los que tendrán más comentarios y le darán fortaleza al blog.
Reordené los elementos que tenía y simplifiqué otros. Dejé la misma forma de los thumbnails que tiene a los lados pero los coloqué más ordenadamente en filas que no irrumpen la continuidad del diseño. Sólo agregué una nube naranja más grande para los comentarios. De esa forma resalta y combina con la paleta de colores.

Para sitios como Aeromental, que tienen gran volumen de contenido diario, lo más conveniente es poder mostrar muchos posts de una vez sin que se vea sobrecargado y sin tener que bajar tanto la barra de desplazamiento. Por eso simplifiqué todo y puse cajas pequeñas para los artículos. Son lindos, contienen la información necesaria (incluyendo botones sociales), son funcionales y consistentes con el diseño en general. Además, pueden agregarse tantos artículos como sean necesarios y más información al hacer hover, si se desea.
También, simplifiqué y uní el Blogroll, las Categorías, Archivos y Los 50 post más comentados en una sola sección. Se ve limpio y ordenado.
El footer fue la parte en la que hice menos modificaciones. Sólo agregué unos detalles: un botón nuevo, el logo y una barra. Incorporé una barra para crear contraste y colocar sus frases sin que se vean desprolijas. También, se puede añadir información de copyright. Mejoré el footer pero en general era la parte que tenía el mejor diseño.
Esta es una versión preliminar de mi diseño. Dani, ha empezado a implementar algunas cosas.

Puedes hacer clic en la imagen para verla más grande.
Aún tengo que hacer algunos ajustes, sobre todo en el header, hay cositas que no me satisfacen del todo, pero en términos generales este es el diseño base.
Es un diseño limpio, moderno, organizado y funcional. Además, puede convertirse en un diseño adaptativo con cierta facilidad.
Todo fue hecho en Photoshop.

12 Comments
siddharta
Buenisimo!!!
Esta muy bueno y corre super, me alegra que dejaras el footer, siempre lo uso de ejemplo de un buen uso de ese elemento!
Jack Royce
Esta super genial, me perdí como unos 15 min. revisando los artículos que por cierto están muy buenos ji ji, pero volviendo a la parte del diseño muy bien, esta super ligero, abrí como 7 ventanas y no se hacia lenta mi maquina, cargaba muy bien y en poco tiempo y los colores muy adecuados ya que no cansa la vista.
Felicidades XK
xklibur
@Siddharta: Muchas gracias ^^
De hecho, empecé a hacer el diseño de abajo hacia arriba, pues el footer era lo mejor y quería conservalo.
@Jack Royce: Gracias.
La rapidez es obra de Daniel Semper. Los créditos en ese aspecto son sólo para él.
LM
Me gusta el diseño, sobre todo todo la parte de *simple y ordenado*, el diseño que tienen ahora me parece está algo sobrecargado,
en el nuevo diseño puedo ver “Categorías”, ya se que es off topic pero por que eso no lo veo aquí? sry, tenia que preguntar, me parece complicado ver los post anteriores, echo de menos algo así como el plugin ese de WP que ordena las etiquetas o categorias unas grandes otras pequeñas etc, no recuerdo como se llama xD
en fin, solo un comentario… <3
Saludos.
penholder
*aplausos
torrealbaruben
Excelente trabajo. El diseño de aeromental nunca me ha gustado. Esta propuesta está muy buena, ojalá que Daniel la implemente completamente.
DanielSemper
Un gran trabajo sin lugar a dudas 🙂
DanielSemper
torrealbaruben: “El diseño de aeromental nunca me ha gustado.”
WTF !!!!!!
xklibur
@LM: Muchas gracias. Yo sólo hice el diseño, no tengo nada que ver con la implementación. Si tienes preguntas o dudas puedes hablar con Daniel Semper.
@PenHolder: Wow, gracias. Mira mamá, alcancé un grado mayor en la Escala Internacional PenHolder ^^.
@Torrealbaruben: Gracias. De todas formas, no creo que debas ser tan duro, yo sólo tomé lo que había diseñado Daniel y lo mejoré. El footer tiene un excelente diseño y casi no lo toqué. Además, utilicé muchos de los elementos que ya tenía Aeromental como por ejemplo: los thumbnails, el logo, los elementos sociales, el footer, entre otros. Adicionalmente, aunque no te guste el diseño actual, debes reconocer el gran trabajo que ha hecho Dani optimizando el sitio u_u.
@DanielSemper: Muchas gracias. Me alegra que te haya gustado ^_^.
LM
No no, la pregunta era acerca de este sitio, decía que en el diseño que realizaste colocaste “Categorías”, pero en este sitio tu no tienes….
xklibur
@LM: Ahh, mi blog no está terminado del todo =_=U XD.
Pingback: